こんにちわ。今回はWEB制作で主流となっている「FontAwesome」の設定方法について解説していきたいと思います。
入れてみたけど□表示になってしまうなどの方はCDNの設定方法が間違っている可能性もありますので、設定を見直す意味でもこちらを参考にしていただければと思います。
FontAwesomeを設定したけど表示されない
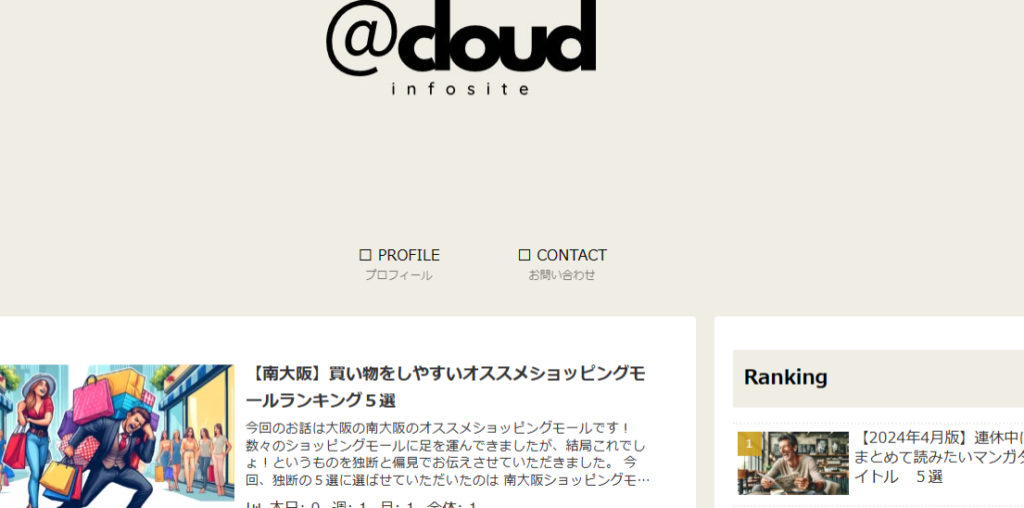
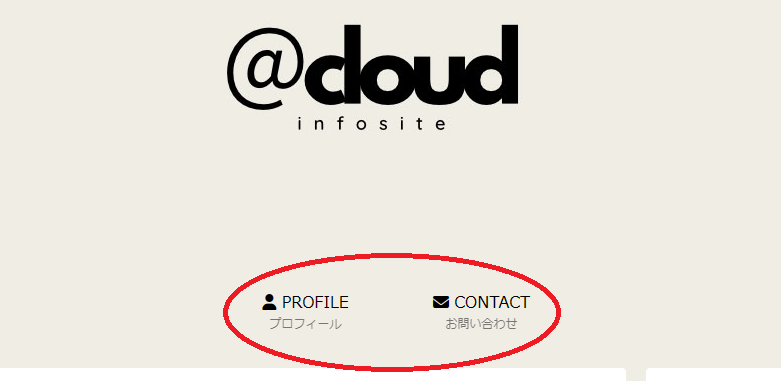
ただコードを張り付けただけでは下記の画像の様になる。
PROFILEとCONTACTの前にFontAwesomeでアイコンを設置しているのですが、下記のように□が映し出されて表示されていません。

せっかくFontAwesomeを設置したのにこの様に□で表示されてしまっている方は設定が抜けている可能性があります。
今回はCocoonで作っておりますのでCocoonの設定方法となります。
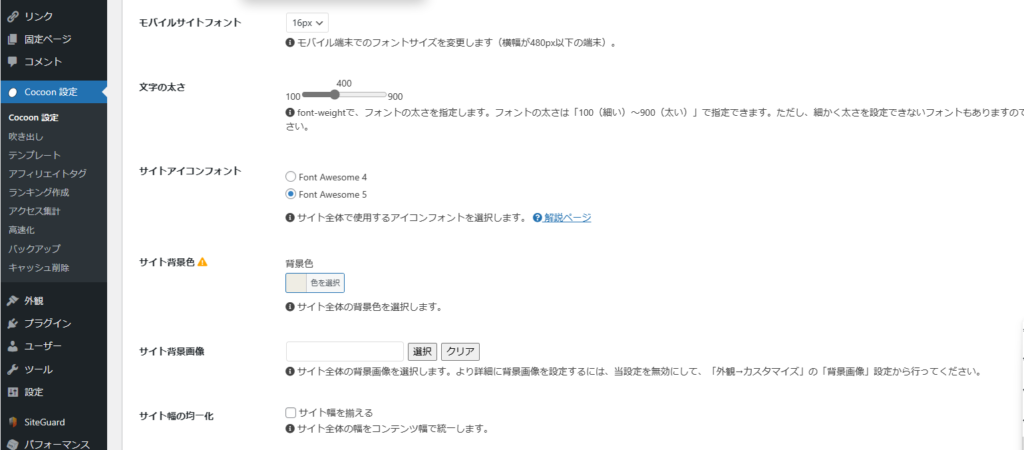
FontAwesome5の設定にする
従来はFontAwesome4で推奨されていましたが、最新のCocoonはFontAwesome5で動かす方がいいです。
【Cocoon設定】→【全体】→【サイトアイコンフォント】の順に選びます。

ちなみにFontAwesme5にするメリットは下記の通り。
・デザインが今風
・FontAwesome4に比べてデザインが多い
・アイコンをSVGとして活用できる。
How To SVG
従来の方式だとWEBフォントでもSEO観点的には問題なかったのですが、WEBフォントを導入することによりページの表示速度が遅くなります。
結果、SEOで考えたときにクローラーがページ速度の遅さを評価してくるため、検索上位に上がりにくくなってしまいます。
なので原則としてSVGで表示させる方が現代のSEO観点では主流となっています。
その為、今回の説明はSVGで表示させる例になっています。
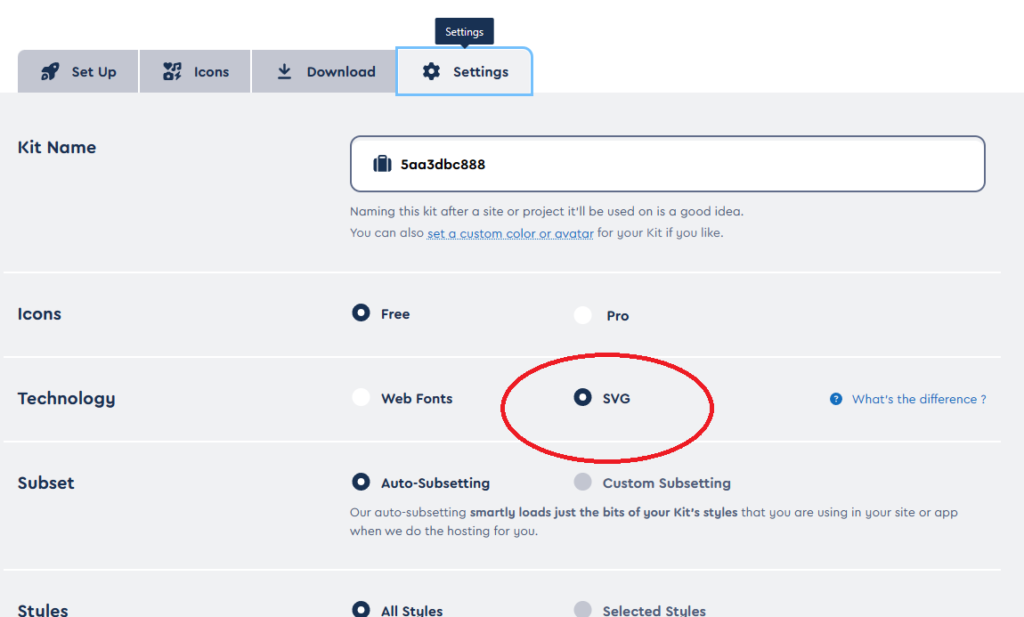
WEBフォントとSVGの切り替え方
FontAwesomeのキットの設定画面で切替可能です。

上記の設定を保存してからスクリプトコピーしましょう。
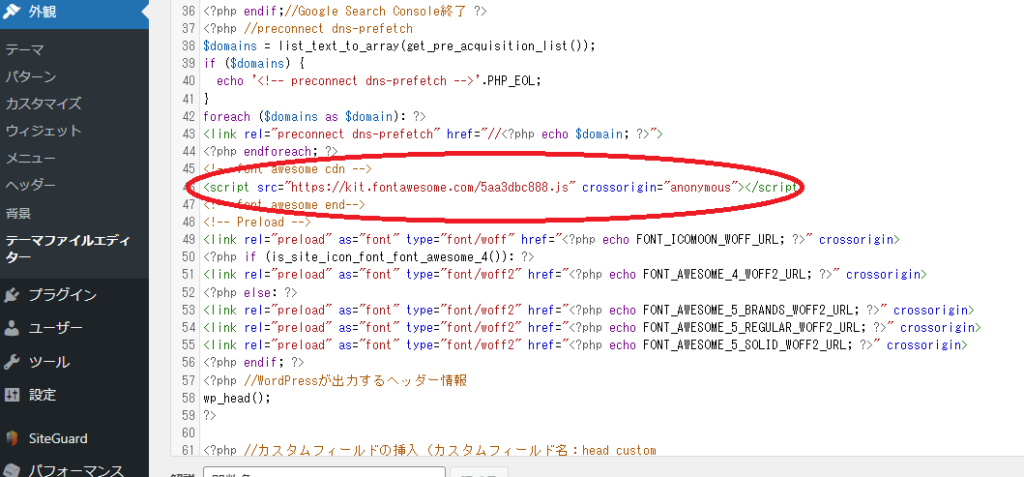
CDNコードをヘッダーに貼り付ける

【外観】→【テーマファイルエディター】→【ヘッダー】の項目に貼り付けていきます。
僕はこういうカスタムをするとどこがどの記述かわからなくなりそうなので、コメント入れました。
ここは好みの問題なので、入れたくない方はコードを張るだけでもいいと思います。
すでにアイコンのタグを張り付け済みの方
すでにアイコンの設置は終わっていて□で表示されていた方はここまでの設定を行えば表示されているかと思います。
一度ご自身のサイトをチェックしていただくとすでに見えてきていると思いますので、そういった方はこちらで解説終了となります。
続きは設置したことがないユーザー様向けとなります。
実際に選んだアイコンを張り付ける

右側のコードをクリックするとコピーできるので、そのまま挿入したい箇所に貼り付けます。
ヘッダーメニュー部分に挿入してみた

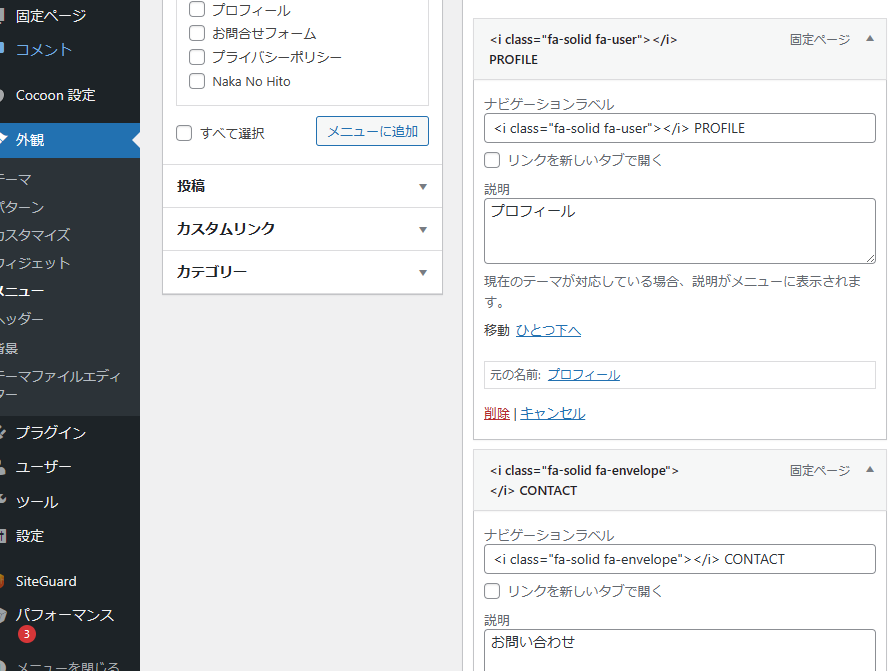
【外観】→【メニュー】の項目からメニューの【ナビゲーションラベル】に貼り付けていきます。
あとは【保存】を押せば完成です。
実際に見てみましょう。

この様に選んだアイコンが表示されていれば完成です。
本文中に使いたい方へ
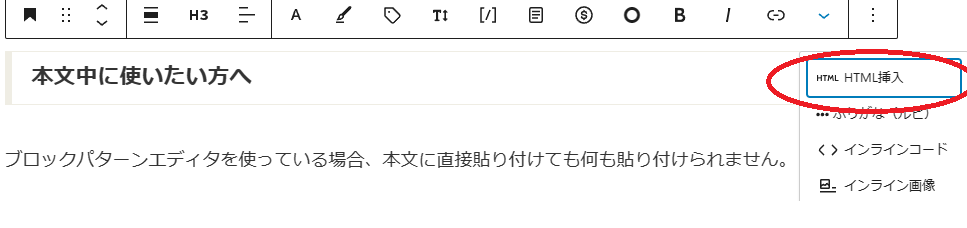
ブロックパターンエディタを使っている場合、本文に直接貼り付けても何も貼り付けられません。
挿入する場合は下記のようにHTML挿入を押して出てくるウィンドウに選んだアイコンのコードを入力、貼り付ける必要があります。

見出し等のタグに使いたい場合はCSSの改修が必要になるかと思います。
まとめ
いかがでしたでしょうか?
今回はFontAwesomeを設定しても表示されない方向けに再度チェックする方法、初めて使う方向けに貼り付ける方法を記載させていただきました。
毎年、バージョンアップなどでコロコロと指定が変わっていくので追いかけるのは大変ですが、この投稿時点では上記の方法で表示することができました。
また、変更などが入った場合は随時更新していきたいと思いますのでご覧ください。



コメント