前回XML型のサイトマップの制作方法をご案内させていただいたが、それはあくまでサーチコンソール向けの製作。
今回は、サイト内に掲載できるHTMLサイトマップの製作て順についてご紹介したい。

WP Sitemap Pageプラグインで製作
もう一番シンプルかつ分かりやすいプラグイン。
それが今回ご紹介するWP Sitemap Pageだ。

上記のプラグインのインストールおよび有効化を行うのが前提。
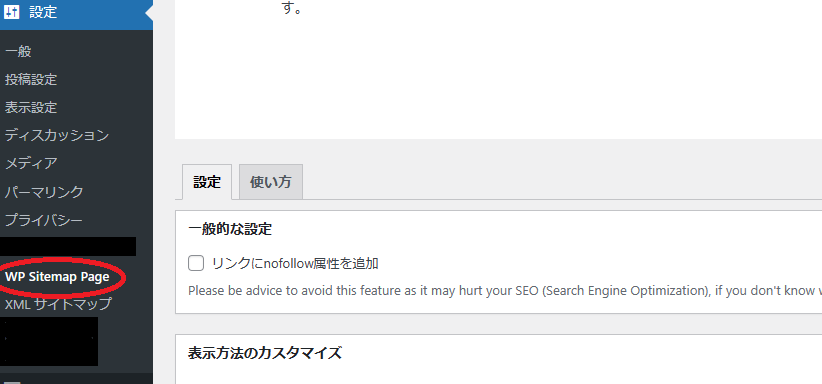
インストールしたら下記の手順で

左側の各項目の少し下に下がったところにあります。

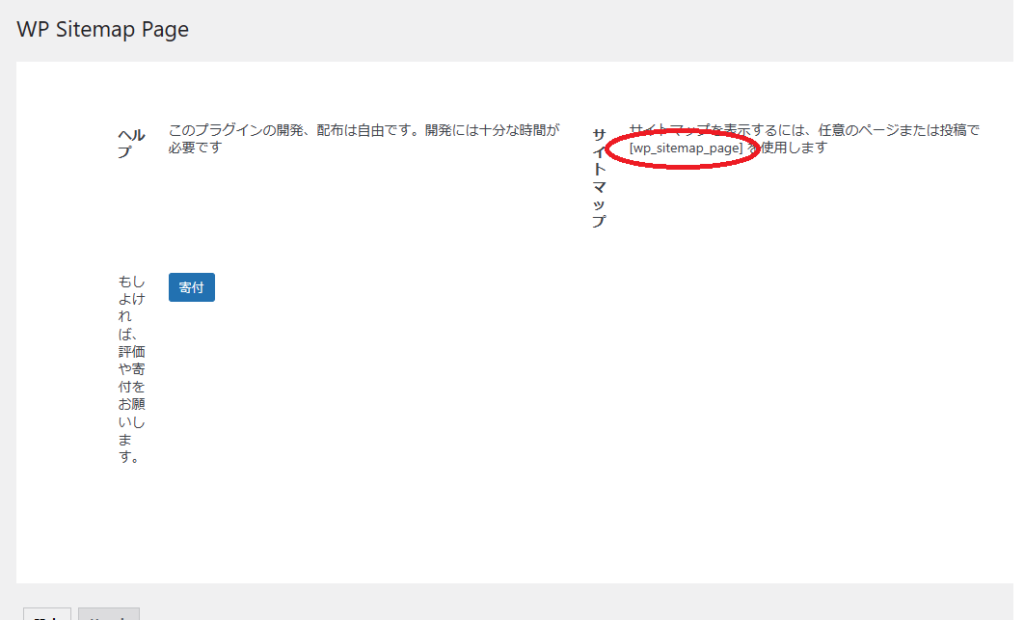
[ ]も必要になるので中だけコピーではなく[ ]もしっかりとコピーしましょう。
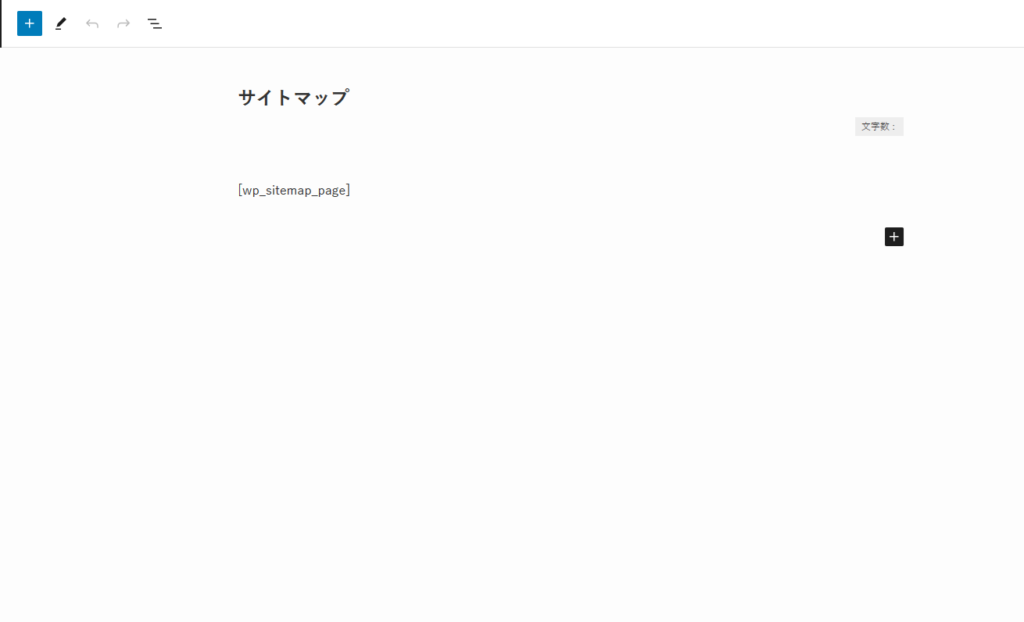
固定ページの名前はサイトマップとしました。
解りやすくしておく方が管理しやすいので任意の把握しやすいタイトルをつけましょう。

製作した固定ページに先ほどコピーしてきたショートコードを張り付ける。
そして右上の公開ボタンで公開する。

これで設置は完了。作業自体は簡単3ステップです。
あとはこれをメニューに入れて完成!
僕は個人的にフッターメニューに入れておくことをおすすめしています。
番外編
いかがでしたか?HTMLサイトマップってこんなに簡単にできてしまいます。
ちなみに番外編
特定の項目だけ表示させる方法

設定画面のショートコードをコピーする際に右側に記載されているこのショートコードのご案内。
これを使用することで、特定の項目だけを出力することができます。
それぞれの内容は下記の通り。
- ① POST
投稿された記事だけを表示 - ② PAGE
固定ページだけを表示 - ③ CATEGORY
カテゴリーだけを表示 - ④ TAG
タグだけを表示 - ⑤ ARCHIVE
アーカイブ化されたものだけを表示 - ⑥ AUTHOR
著者・製作者だけを表示 - ⑦ LP
多分ブロガーさんで使う方はいないので割愛
今回のまとめ
サイトマップを設置することで見栄えはもちろん、訪れる方にもわかりやすくなるので設置はもはや必須と言っても過言ではないかと思います。
そこまでの労力ではないのにサイトのクオリティを上げれるのはうれしいところ。
ぜひあなたのサイトもサイトマップを設置していきましょう。
今回の手法はWordPressさえ使っていればどのテーマでも使用することが可能になるので、SWELL以外のユーザー様もぜひ参考にしてください。

XMLサイトマップを作る方は下記を参考にしてください




コメント