数あるWordPressの有料テーマの中でも最高峰と名高い「SWELL」。
インストールしてテーマを適用したその時はPageSpeedInsightのスコアは非常に高く90ポイントをゆうに超えてきます。
ただし、記事を投稿したりレイアウトを変えたりしている間に気づけば大幅に落ちます。
しかも100点を狙うっていうのも容易ではありません。
なので、今回の記事では100点は目指しませんが、とりあえずこのぐらい出てればOKでしょ!
のラインに持ち上げるための記事となります。
設定の画像を公開しておりますので同一の設定にしていただくことで、ページスコアを向上させることができます!!
PageSpeed Insightのスコアを上げるための基本戦略
PageSpeed Insightのスコアを上げるためには、高速化の基本原則を理解することが重要です。
以下のポイントを押さえておきましょう。
画像の最適化は、画像がウェブページの読み込み速度に大きく影響するためです。適切な形式(例えば、JPEGやWebP)で圧縮し、必要なサイズで配置することで、ページの読み込みを高速化できます。
コードの最適化も重要です。CSSやJavaScriptの最適化を行い、不要なコードやプラグインを削除し、可能な限り軽量化しましょう。
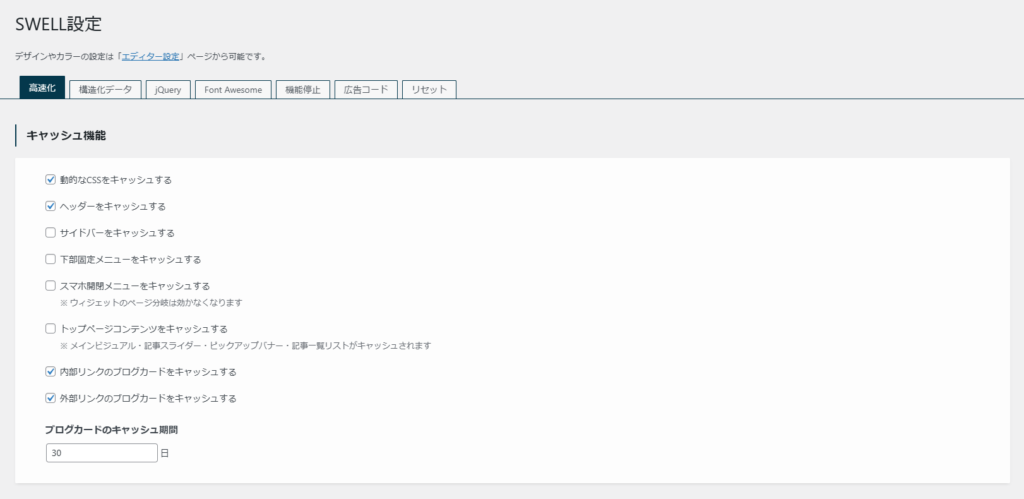
キャッシュの活用は、ブラウザキャッシュとサーバーキャッシュを適切に設定することで、再訪問時の読み込み速度を向上させます。
キャッシュの活用
キャッシュを活用することで、ページの読み込み速度を大幅に向上させることができます。
ブラウザキャッシュを適切に設定することで、再訪問時の読み込み速度を向上させます。キャッシュの有効期限を設定し、頻繁に変更されないリソースをキャッシュに保存しましょう。
サーバーキャッシュを利用することで、サーバーからの応答時間を短縮できます。キャッシュプラグインを使用して、サーバーキャッシュを設定しましょう。
キャッシュの設定を簡単に行うために、WP Super CacheやW3 Total Cacheなどのキャッシュプラグインを活用すると効果的です。

画像の最適化
画像の最適化は、PageSpeed Insightのスコアを上げるための基本的なステップです。
画像を圧縮することで、ファイルサイズを小さくし、読み込み速度を向上させます。JPEGやPNGではなく、WebP形式を使用するとさらに効果的です。
WebP形式に変換してくれるプラグイン

EWWW Image Optimizerというプラグインがあります。
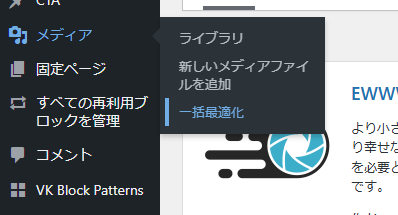
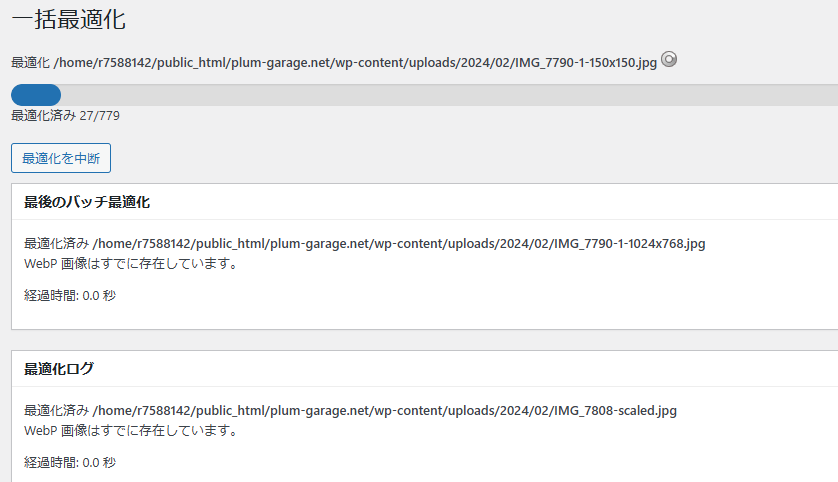
これをインストールしてサイドメニューの【メディア】→【一括最適化】を選択します。

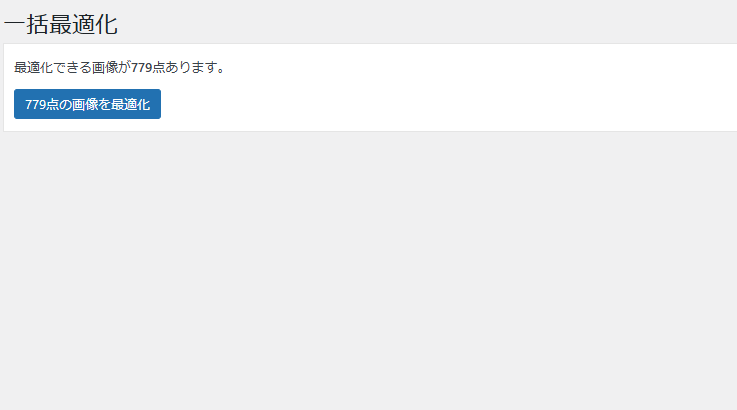
開いたページで【最適化されていない画像をスキャンする】をクリック。

するとまだWebP形式に変換されていないファイルを検出してくれます。

779点…多いな…。笑
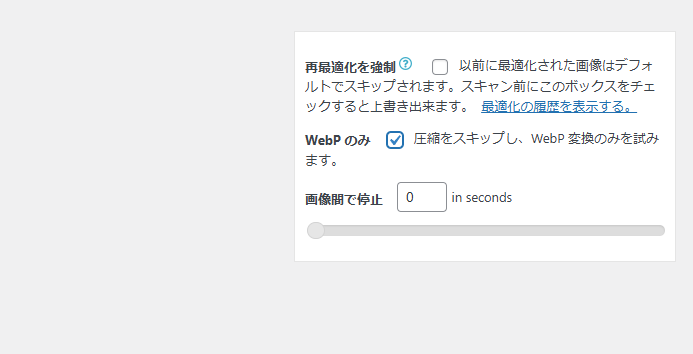
それでは最適化!と言いたいところですが、右側にあるWebPのみにチェックを入れておきましょう。

するとこんな感じでWebP化してくれるようになります。

使用する画像は、表示するサイズに合わせて適切にリサイズしましょう。
大きすぎる画像は、ページの読み込みを遅くします。
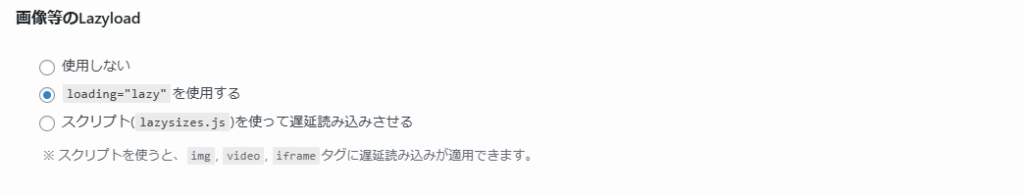
Lazy Loadを活用する
Lazy Load(遅延読み込み)は、ユーザーが実際に見る部分の画像のみを最初に読み込み、スクロールに応じて追加の画像を読み込む技術です。これにより、初期読み込みの速度が大幅に向上します。

コードの最適化
SWELLテーマを使用している場合でも、コードの最適化は欠かせません。
CSSとJavaScriptの最適化では、使用していないCSSやJavaScriptファイルを削除し、必要なファイルのみを読み込むようにしましょう。ミニファイ(縮小化)ツールを使って、コードのサイズを減らすことも有効です。
不要なプラグインは、サイトのパフォーマンスを低下させる可能性があります。使用していないプラグインを無効化し、削除しましょう。
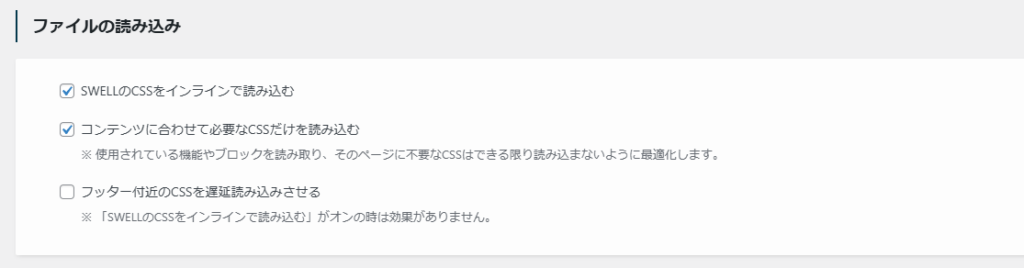
SWELLテーマには、パフォーマンスを最適化するための特有の設定があります。例えば、ページごとの読み込みを制御するオプションや、CSSとJavaScriptの読み込みを最適化する設定を活用しましょう。

ここで注目しておきたいのは【コンテンツに合わせて必要なCSSだけを読み込む】の設定です。
投稿記事のページと固定ページでは当然使用されるCSSが異なるので、毎ページで全てを読み込むとやはり読み込みに時間がかかかってしまいます。
なので、ページに合わせて必要な分だけCSSを読み込むようにしてあげると読み込みスピードが大幅に変わります。
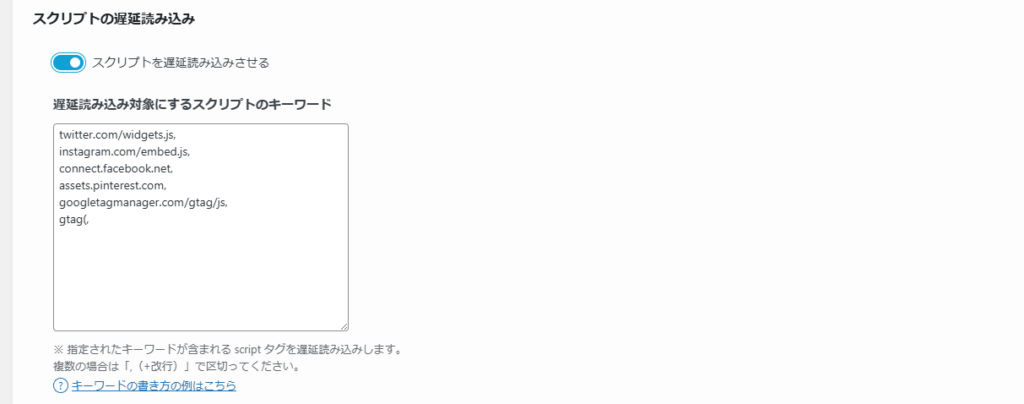
スクリプトの遅延読み込み

今回はGoogleアナリティクス(GA4)を遅延読み込みさせる対策を行っています。
これによりサイト訪問された時に同時にアナリティクスの測定を読み込まなくなるので、ページの動作が少し軽くなります。
追加記述したコード
【遅延読み込み対象にするスクリプトのキーワード】欄に下記の記述を追加します。
googletagmanager.com/gtag/js,
gtag(,上記をコピーして必ず下段に貼り付けて変更を保存してください。
TOPページの画像を固定する
SWELLに置いてTOPページの動的な画像は非常に魅力的な要素です。
しかしながら、この動的な画像がページの読み込みスピードを大幅に低下させてしまいます。
なのでTOPページを独自の画像に切り替えてあげることがPageSpeedInsightの数値に大きく貢献してくれます。

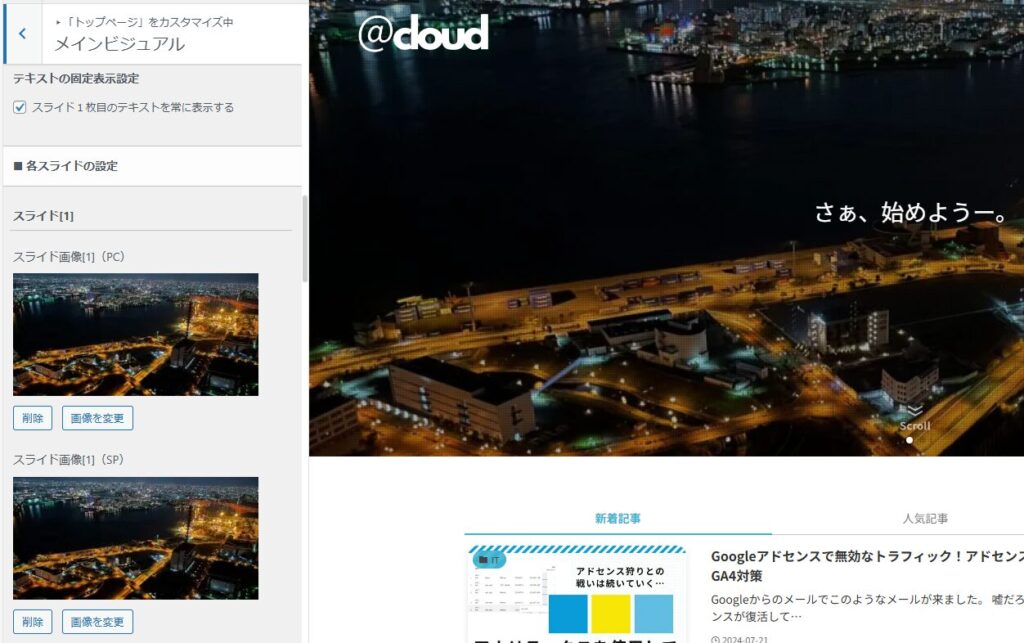
当サイトでは、自身で撮影した画像をそのままトップページに使って2枚の画像をスライドショーとして表示しています。

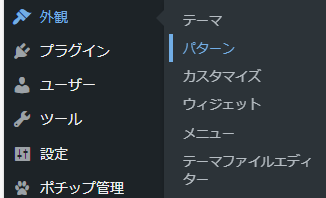
【外観】→【カスタマイズ】の順にクリック。

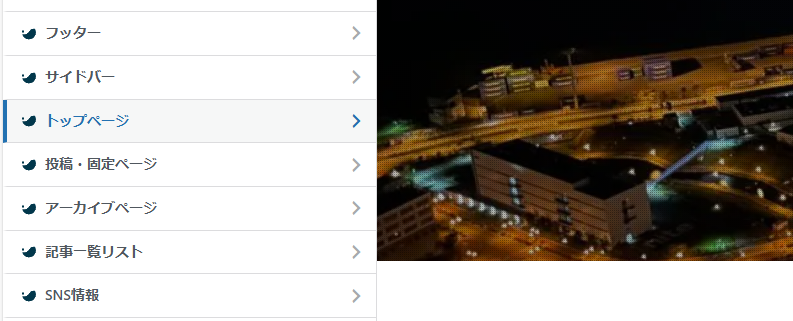
【トップページ】を選択。

【メインビジュアル】を選び、下へスクロールしていくと画像選択画面があるので、それぞれの画像を選択する。
この設定だけ行ってPageSpeedInsight(PSI)の計測を行うだけでも少しスコアが改善します。
むしろこれが一番分かりやすく効果があるかもしれません。
コンテンツの最適化
コンテンツの最適化も、PageSpeed Insightのスコア向上に寄与します。
ウェブフォントの読み込みはページのパフォーマンスに影響します。
不要なフォントスタイルを削除し、フォントの読み込みを最適化しましょう。
ページ内の不要な要素(例: 重複するスクリプトやスタイル)を削除し、コンテンツを軽量化します。
AMP(Accelerated Mobile Pages)を利用することで、モバイルユーザー向けに高速に読み込むことができます。AMPは、特にモバイル端末でのページ速度を大幅に改善する技術です。
定期的なスコアチェックと改善
PageSpeed Insightのスコアは、一度改善しただけでは維持できません。定期的にスコアをチェックし、新たな問題が発生していないか確認しましょう。PageSpeed Insight以外にも、LighthouseやGTmetrixなどのツールを併用することで、より詳細な分析が可能です。
定期的にサイトのパフォーマンスを見直し、新しい技術や改善策を取り入れることが重要です。ウェブ技術は日々進化しているため、最新のベストプラクティスに基づいてサイトを最適化し続ける必要があります。
まとめ
PageSpeed Insightのスコアを高めるためには、画像の最適化、コードの最適化、キャッシュの活用、コンテンツの最適化といった基本的な戦略が重要です。
これらの施策を継続的に行うことで、ユーザー体験の向上やSEO効果を高めることができます。
SWELLテーマを活用し、これらの最適化を実施することで、サイトのパフォーマンスを最大限に引き出しましょう。
定期的な見直しと改善を行い、最新のベストプラクティスを取り入れることで、常に高いパフォーマンスを維持することができます。



コメント